In this tutorial we will discuss about the identifying the Selenium Locator for the Css (Cascading Style Sheets) in the following scenario’s
- white spaces in an Web Element attribute value
- hyphen-minus (-) in an Web Element attribute value
- Attribute Selector
- Type Selector
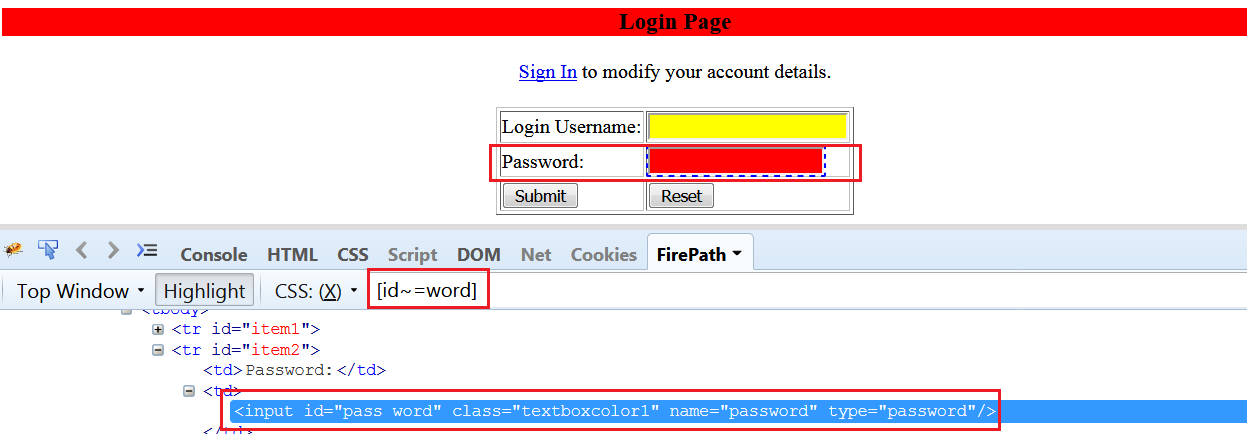
HTML Source Code for a Text-box having spaces for attribute id value:
Represents an element with the attribute whose value is a white space-separated list of words, one of which is exactly “val”.
id="pass word".
Syntax:
[att~=val]
Examples:
[id~=pass]
[id~=word]
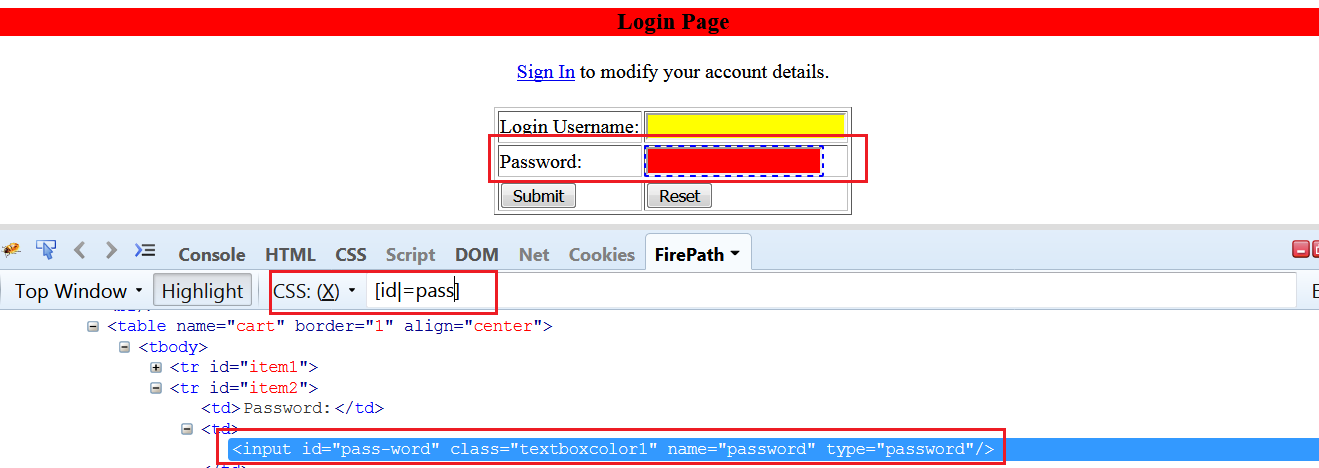
HTML Source Code for a Text-box having hyphen-minus for attribute id value:
id="pass-word".
Syntax:
Represents an element with the attribute, its value either being exactly “val” or beginning with “val” immediately followed by “-”
[att|=val]
Examples:
[id|=pass]
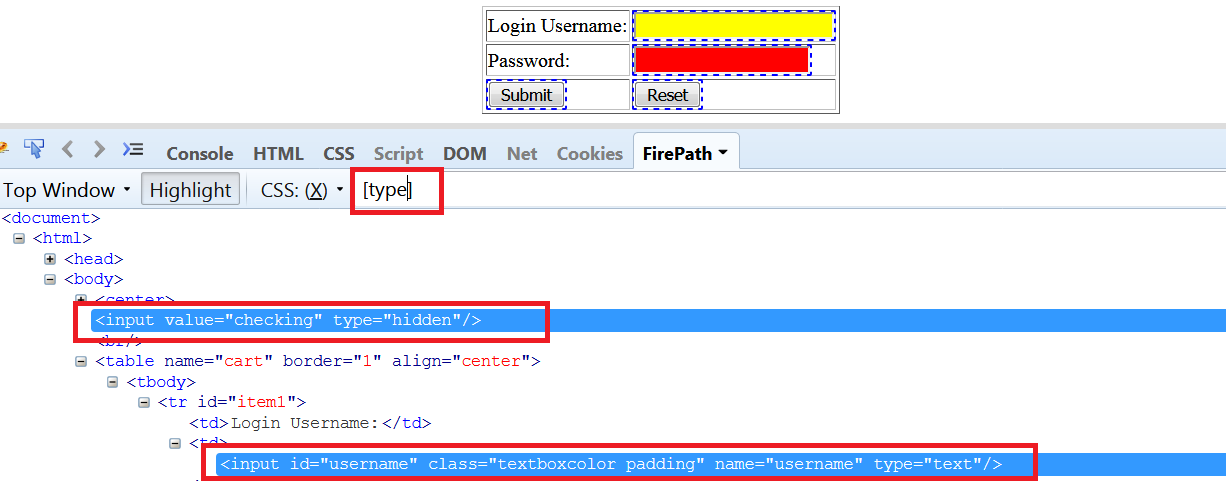
Attribute Selector:
Match when the element sets the “att” attribute, whatever the value of the attribute.
Example:
[id] – Selects all the Elements having ‘id’ attribute.
[type]- Selects all the Elements having ‘type’ attribute.
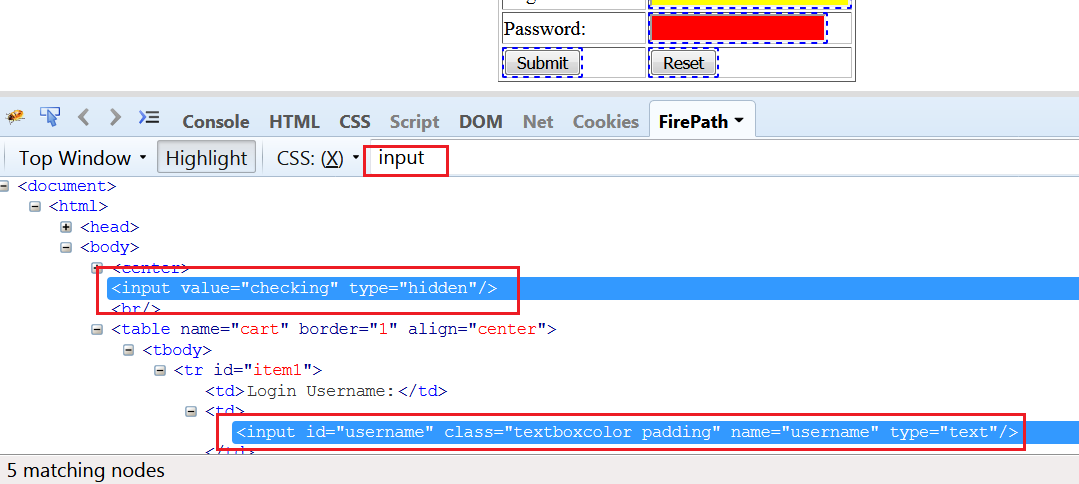
Type Selector:
Matches every instance of element Type.
Example:
h1 – Selects all the elements having h1 as tag-name.
input- Selects all the elements having input as tag-name.
Conclusion:
In this topic we have discussed about Handling CSS attribute values from Selenium Web-driver perspective which are having white spaces and special characters hyphen-minus (-).