In this example we will discuss how to automate the
Date Picker in Selenium WebDriver.
This example also gives details about
the usage of while loop.As we know for and while loop looks
similar in objective. But while loop, helps to execute the
block only when the condition is true.
Difference between for loop and while loop
The for loop is used when you know how many times to execute the block of statements.
In the case of while loop when you are unsure how many iterations are required to
complete the given expression.
DatePicker
The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Select the date it will display in the input text box.
Real Time DatePicker Example
1. Access the Clear trip website using the following url:
https://www.cleartrip.com/
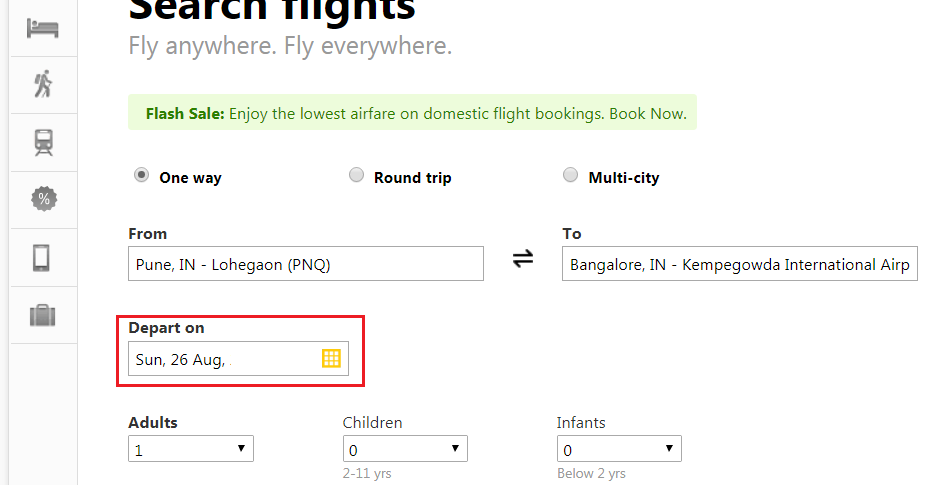
2. Identify the Input Text box.
3. Provide the Future Date to select the Departs on.
Selenium WebDriver Program
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class DatePicker { public static void main(String[] args) throws InterruptedException { String dot="9/October/2018"; String date,month,year; String caldt,calmonth,calyear; /* * Split the String into String Array */ String dateArray[]= dot.split("/"); date=dateArray[0]; month=dateArray[1]; year=dateArray[2]; ChromeDriver driver=new ChromeDriver(); driver.get("http://cleartrip.com"); driver.findElement(By.id("DepartDate")).click(); WebElement cal; cal=driver.findElement(By.className("calendar")); calyear=driver.findElement(By.className("ui-datepicker-year")).getText(); /** * Select the year */ while (!calyear.equals(year)) { driver.findElement(By.className("nextMonth")).click(); calyear=driver.findElement(By.className("ui-datepicker-year")).getText(); System.out.println("Displayed Year::" + calyear); } calmonth=driver.findElement(By.className("ui-datepicker-month")).getText(); /** * Select the Month */ while (!calmonth.equalsIgnoreCase(month)) { driver.findElement(By.className("nextMonth ")).click(); calmonth=driver.findElement(By.className("ui-datepicker-month")).getText(); } cal=driver.findElement(By.className("calendar")); /** * Select the Date */ List<WebElement> rows,cols; rows=cal.findElements(By.tagName("tr")); for (int i = 1; i < rows.size(); i++) { cols=rows.get(i).findElements(By.tagName("td")); for (int j = 0; j < cols.size(); j++) { caldt=cols.get(j).getText(); if (caldt.equals(date)) { cols.get(j).click(); break; } } } } } |
Test your Knowledge in Java,Selenium,HTML,QTP,CSS by attending Quiz!!!!
Quiz Link

I have one question.even I am trying to code logic for selecting a particular date from date picker in Cleartrip .when I search xpath for month year header ,it comes more than one element as there are 2 months displayed once date picker opened.in this case, we need to store month n year element as a list n then forloop to match month n year .again even after using forloop , if it does not match month year , then only we need to click on next to display next 2months .can you please advise if this is correct way??